Internal Details of Hello Android Example
Now, we are going to learn the internal details or hello Android example work.
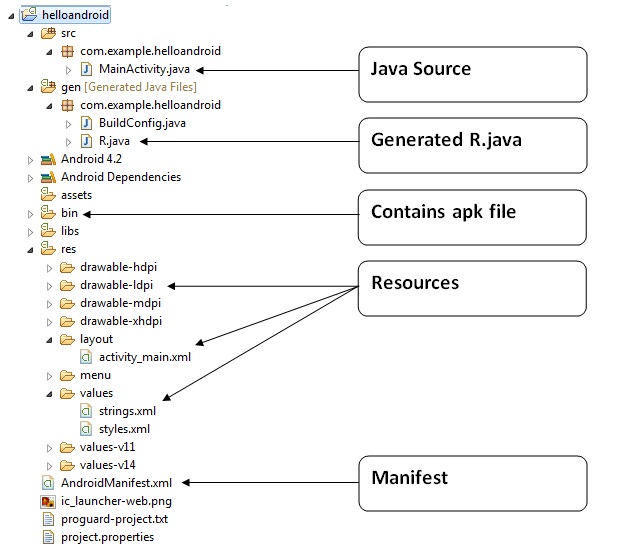
The Android application includes various components such as Java source code, string processing, images, manifest file, apk file etc. I understand the project structure of Android applications.

Java Source Code
Let's see the java source file created by the Eclipse IDE:
package com.example.helloandroid;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.TextView;
public class MainActivity extends Activity {//(1)
@Override
protected void onCreate(Bundle savedInstanceState) {//(2)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//(3)
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {//(4)
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
} (1) Activity is a Java class that designs on the screen and creates the default window where we can place different components like buttons, editing text, textview, spinner etc. This is like the frame of Java AWT.
It provides life cycle methods for activity such as onCreate, onStop, OnResume etc.
(2) The onCreate method is called when Activity class is first created.
(3) The setContentView(R.layout.activity_main) gives information about our layout resource. Here, our layout resources are defined in activity_main.xml file.
<RelativeLayout xmlns:androclass="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world" />
RelativeLayout> As you can see, a textview is created by the framework automatically. But the message for this string is defined in the strings.xml file. The @string/hello_world provides information about the textview message. The value of the attribute hello_world is defined in the strings.xml file.
File: strings.xml
xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">helloandroidstring>
<string name="hello_world">Hello world!string>
<string name="menu_settings">Settingsstring>
resources> You can change the value of the hello_world attribute from this file.
Generated R.java file
This is an auto-generated file that contains the IDs for all directory resources. This is generated by the AAATT (Android Asset Packaging Tool). Whenever you create an element on activity_main, the related ID is created in the RAJAVA file which can later be used in the Java source file.
/* AUTO-GENERATED FILE. DO NOT MODIFY.
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package com.example.helloandroid;
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int ic_launcher=0x7f020000;
}
public static final class id {
public static final int menu_settings=0x7f070000;
}
public static final class layout {
public static final int activity_main=0x7f030000;
}
public static final class menu {
public static final int activity_main=0x7f060000;
}
public static final class string {
public static final int app_name=0x7f040000;
public static final int hello_world=0x7f040001;
public static final int menu_settings=0x7f040002;
}
public static final class style {
/**
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
Base application theme for API 11+. This theme completely replaces
AppBaseTheme from res/values/styles.xml on API 11+ devices.
API 11 theme customizations can go here.
Base application theme for API 14+. This theme completely replaces
AppBaseTheme from BOTH res/values/styles.xml and
res/values-v11/styles.xml on API 14+ devices.
API 14 theme customizations can go here.
*/
public static final int AppBaseTheme=0x7f050000;
/** Application theme.
All customizations that are NOT specific to a particular API-level can go here.
*/
public static final int AppTheme=0x7f050001;
}
}
APK FileAn APK file is created automatically by the framework If you want to run the Android application on mobile, transfer it and install it.
Resources
It includes resource files including activity_man, strings, styles and so on.
Manifest file
This includes information about packages, including components such as activities, services, content providers.
